![]() Hace poco instalamos Open Office, como perfecta alternativa al siempre denostado Microsoft Office. Ojo, MS Office es una de las mejores, por no decir la mejor, Suite de Ofimática entre todas las suites que hay, pero tiene un gran contra… el coste. No todos nos podemos permitir pagar 100€ por un programa para hacer cálculos o redactar escritos, así que hemos instalado Open Office.
Hace poco instalamos Open Office, como perfecta alternativa al siempre denostado Microsoft Office. Ojo, MS Office es una de las mejores, por no decir la mejor, Suite de Ofimática entre todas las suites que hay, pero tiene un gran contra… el coste. No todos nos podemos permitir pagar 100€ por un programa para hacer cálculos o redactar escritos, así que hemos instalado Open Office.
Hoy vamos a ver un poco de la interfaz de Writer (el Word de OO) y las funciones más habituales de todo usuario.
Tras el salto.
La primera vez que abrimos Writer, puede parecernos un poco caótico, además de tener un aspecto muy de los 90. Todo muy cuadrado, más colores de los necesarios… pero pronto nos hacemos con los mandos.
![]()
Lo primero que pensé al verlo fue “Esto se parece mucho a Word 2003″, y por mi conocimiento de la herramienta (es el Office con el que más he trabajado, y más seguido), se me antojó todo muy familiar y hasta cómodo.
El menú lateral es un poco molesto, si tienes una pantalla pequeña (mi caso), pero su utilidad está fuera de toda discusión. Apache saben lo que hacen, y en un pequeño menú acumulan el 90% de las opciones básicas de los usuarios. Veamos:
![]() La primera columna es la que vamos a utilizar casi siempre, ya la conocemos de los otros programas de formateo de texto y no me pararé a explicar sus funciones. Las otras nos permiten cambiar estilos de texto, añadir imágenes y la última formatear en HTML.
La primera columna es la que vamos a utilizar casi siempre, ya la conocemos de los otros programas de formateo de texto y no me pararé a explicar sus funciones. Las otras nos permiten cambiar estilos de texto, añadir imágenes y la última formatear en HTML.
En mi caso, como dije antes, utilizo una monitor pequeño, el que tiene el portátil, así que esta barra lateral podemos cerrarla de 2 maneras. Ocultarla o mi preferida, reducirla.
![]() Si le damos a la X que marco en rojo en la parte superior, no eliminaremos la barra lateral, sólo la reduciremos a un pequeño menú. Es la opción más útil para tenerla siempre presente. De todas formas, como hemos podido ver, las opciones del menú las tenemos disponibles en la cinta de opciones superior y el resto de menús.
Si le damos a la X que marco en rojo en la parte superior, no eliminaremos la barra lateral, sólo la reduciremos a un pequeño menú. Es la opción más útil para tenerla siempre presente. De todas formas, como hemos podido ver, las opciones del menú las tenemos disponibles en la cinta de opciones superior y el resto de menús.
![]()
Como vemos, ahora no ocupa casi nada y no molesta, pero si queremos aprovechar todo el espacio posible, podemos ocultarla, para lo que tenemos que hacer clic en el recuadro rojo que os indiqué 2 pantallas más arriba.
![]()
Una vez conocida esta novedad, el trabajo con la herramienta es bastante simimar (clónico) al del resto de herramientas para el tratamiento de textos. Veamos las opciones de los menús superiores.
Menú archivo
![]()
Interesante la exportación de forma nativa a formato PDF (algo que ya hace por defecto MSOffice 2010/2013) sin necesidad de instalar una impresora virtual.
Muy interesante también la opción de Propiedades, que nos permite añadir una contraseña de apertura y escritura al documento que queramos. Por si no queremos que ningún ojo espía pueda abrir lo que todavía no hemos terminado.
Menú editar
![]()
De aquí nos interesa tener localizada la opción Buscar/Reemplazar, y a los profes les interesa la que está justo encima, Comparar documento, que nos hace la comparativa entre el texto abierto y otro texto que tengamos guardado.
Menú ver
![]()
Aquí simplemente escogemos qué botones y menús queremos tener visibles o invisibles en nuestra interfaz. No me paro con esto, porque es algo demasiado personal y cada uno lo pondrá como quiera. Si no sabes qué hacer, déjalo como está.
Menú insertar
![]() A un usuario esporádico de Writer o Word, este menú no le dará absolutamente nada necesario… Como mucho el insertar tablas y añadir Encabezado y pie de página.
A un usuario esporádico de Writer o Word, este menú no le dará absolutamente nada necesario… Como mucho el insertar tablas y añadir Encabezado y pie de página.
Para alguien que trabaje con estas herramientas de modo más profesional, las funciones que tenemos aquí dentro serán de uso rutinario: marcadores, índices, comentarios y referencias…
Menú formato
![]()
Creo que las opciones hablan por si mismas. Tamaños, estilos, numeración y viñetas (para hacer esquemas), números de página, tipos de párrafo, columnas, etc.
Menú tabla
![]()
Aquí es fácil, añadimos o modificamos tablas. Columnas, filas; ajustamos tamaños, bordes, y un largo etcétera.
Menú herramientas
![]()
Por favor, activemos todos por costumbre el corrector automático. En el 2% de las ocasiones no nos dará la alternativa correcta, o la que queremos, pero en el 98% sí lo hará, y evitará que cometamos fayos orrivles. Uy.
El resto de opciones no son para un usuario novato, así que no nos meteremos con ellas en esta introducción.
Menú ventana
![]() Simplemente abrimos una nueva ventana para trabajar con otro documento en blanco. También podemos cerrar la ventana activa. Personalmente no le veo demasiada
Simplemente abrimos una nueva ventana para trabajar con otro documento en blanco. También podemos cerrar la ventana activa. Personalmente no le veo demasiada (ninguna, la verdad) utilidad a esta opción, pero ahí está.
Menú ayuda
![]() Si no sabemos cómo hacer algo, este menú nos dará la vida ddirigiéndonosa los foros de soporte o a la documentación oficial de OO. Del mismo modo, a través de este menú podremos tener actualizado nuestro programa para tenerlo al día, y conseguir, con estas actualizaciones corregir los problemas de funcionamiento que pueda haber.
Si no sabemos cómo hacer algo, este menú nos dará la vida ddirigiéndonosa los foros de soporte o a la documentación oficial de OO. Del mismo modo, a través de este menú podremos tener actualizado nuestro programa para tenerlo al día, y conseguir, con estas actualizaciones corregir los problemas de funcionamiento que pueda haber.
Pues bien, como introducción a Writer, creo que es suficiente. Poco a poco vamos a ir expandiendo esta información para intentar acercarla a todos los usuarios y que puedan encontrar en Educadictos una fuente de conocimiento sobre la herramienta.
Y si queréis que nos centremos en alguna parte del programa en concreto, indicadlo en los comentarios y haremos artículos ad hoc para ayudaros, y ayudar a toda la comunidad.
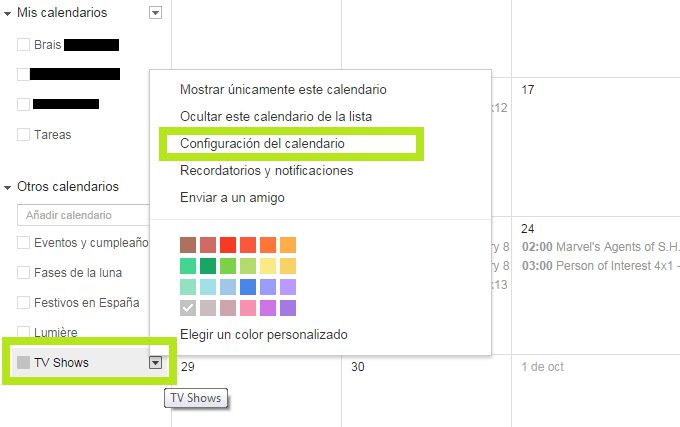
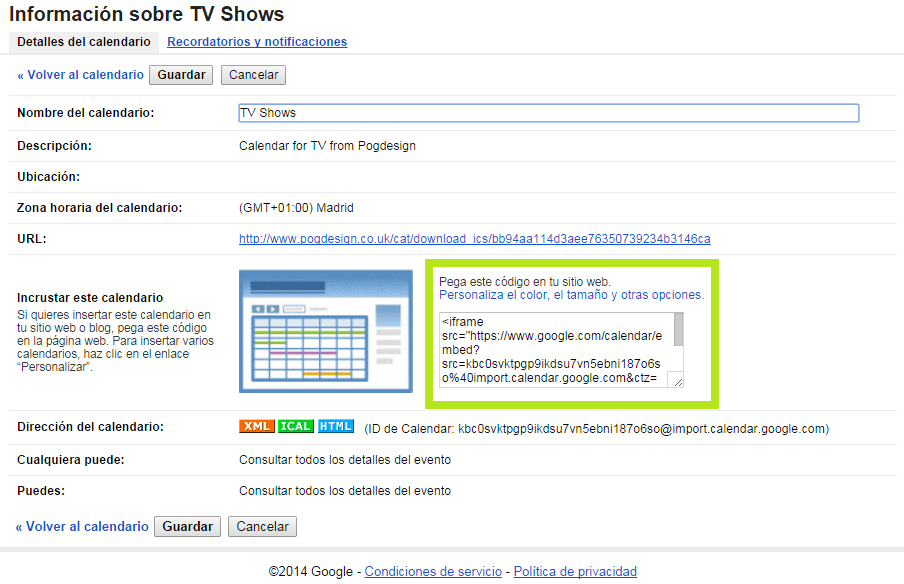
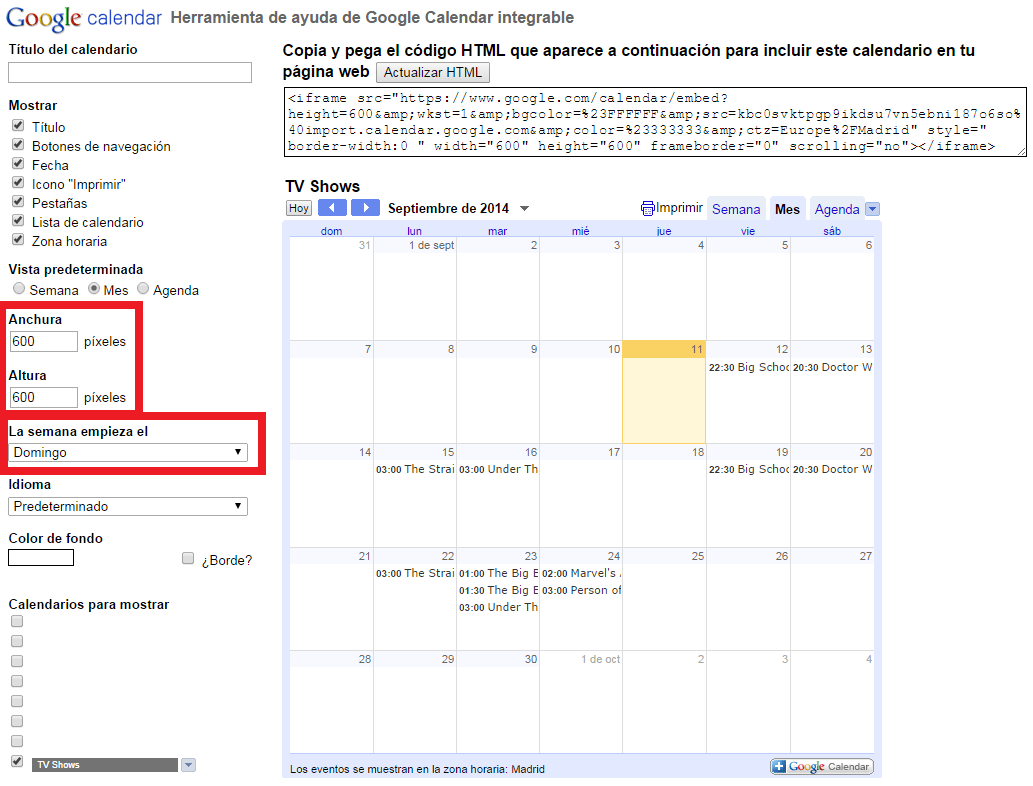
![]() Si has llegado hasta aquí, supongo que ya eres usuario de Google Calendar, conoces sus características y funcionalidades, y utilices Android o iOS, sabes que puedes configurar alertas y mensajes en pantalla para que nos informen de algo.
Si has llegado hasta aquí, supongo que ya eres usuario de Google Calendar, conoces sus características y funcionalidades, y utilices Android o iOS, sabes que puedes configurar alertas y mensajes en pantalla para que nos informen de algo.

























 Durante unos cuantos artículos vamos a introducirnos en la ofimática libre, de la mano de Open Office. Una suite de ofimática, como Microsoft Office, pero sin el engorro del desembolso de 100€ por el paquete. Los menús no son tan bonicos, pero si utilizamos una suite de ofimática, no es para deleitarnos con lo bonita que es, si no por la practicidad y comodidad que tenemos con ella, verdad?
Durante unos cuantos artículos vamos a introducirnos en la ofimática libre, de la mano de Open Office. Una suite de ofimática, como Microsoft Office, pero sin el engorro del desembolso de 100€ por el paquete. Los menús no son tan bonicos, pero si utilizamos una suite de ofimática, no es para deleitarnos con lo bonita que es, si no por la practicidad y comodidad que tenemos con ella, verdad?





























 Como nos estamos introduciendo, a modo de presentación, con esta herramienta, vamos a ver una de las opciones más útiles que podemos encontrar, si lo que estamos haciendo es redactar un trabajo, una novela, o cualquier cosa que lleve títulos… para tenerlo todo organizado, nada mejor que un índice con el que poder ubicar los títulos, ¿verdad?
Como nos estamos introduciendo, a modo de presentación, con esta herramienta, vamos a ver una de las opciones más útiles que podemos encontrar, si lo que estamos haciendo es redactar un trabajo, una novela, o cualquier cosa que lleve títulos… para tenerlo todo organizado, nada mejor que un índice con el que poder ubicar los títulos, ¿verdad?